- I have installed the add-on, but the widget is not showing.
- After installing the add-on, you need to configure the permissions to view the widget.
- How to create a tab?
- Go to Admin control panel -> Live forum statistics -> Tabs -> Add tab
- I created a new tab, but it does not appear. What to do?
- In each statistics widget, the tabs that need to be displayed are separately configured. Just find the widget you need in the control panel (

- I want to highlight a link or thread with a color, how can I do this?
- There are several options for solving your question, here are each of them:
1. If you want your users to be able to buy color highlighting
You need to go to the specified path:

Done! A user can now specify their color when purchasing a pinning link or thread.
2. If you want to specify a color for the pinned link
You need to go to the specified path:
And just fill extra attribute like follows

3. If you want to specify a color for the pinned thread
Make sure you have the right titled "Pin / unpin thread in statistics"
Go to a thread
Click on the three dots under the thread title on the right
Fill in the extra attribute according to the example of the variant above ⬆️
- How to add icons to tabs?
- You can do it with CSS. Here is code example. just copy this, adapt it to your needs and paste it into the extra.less template.

- After installing the add-on, you need to configure the permissions to view the widget.
- How to create a tab?
- Go to Admin control panel -> Live forum statistics -> Tabs -> Add tab
- I created a new tab, but it does not appear. What to do?
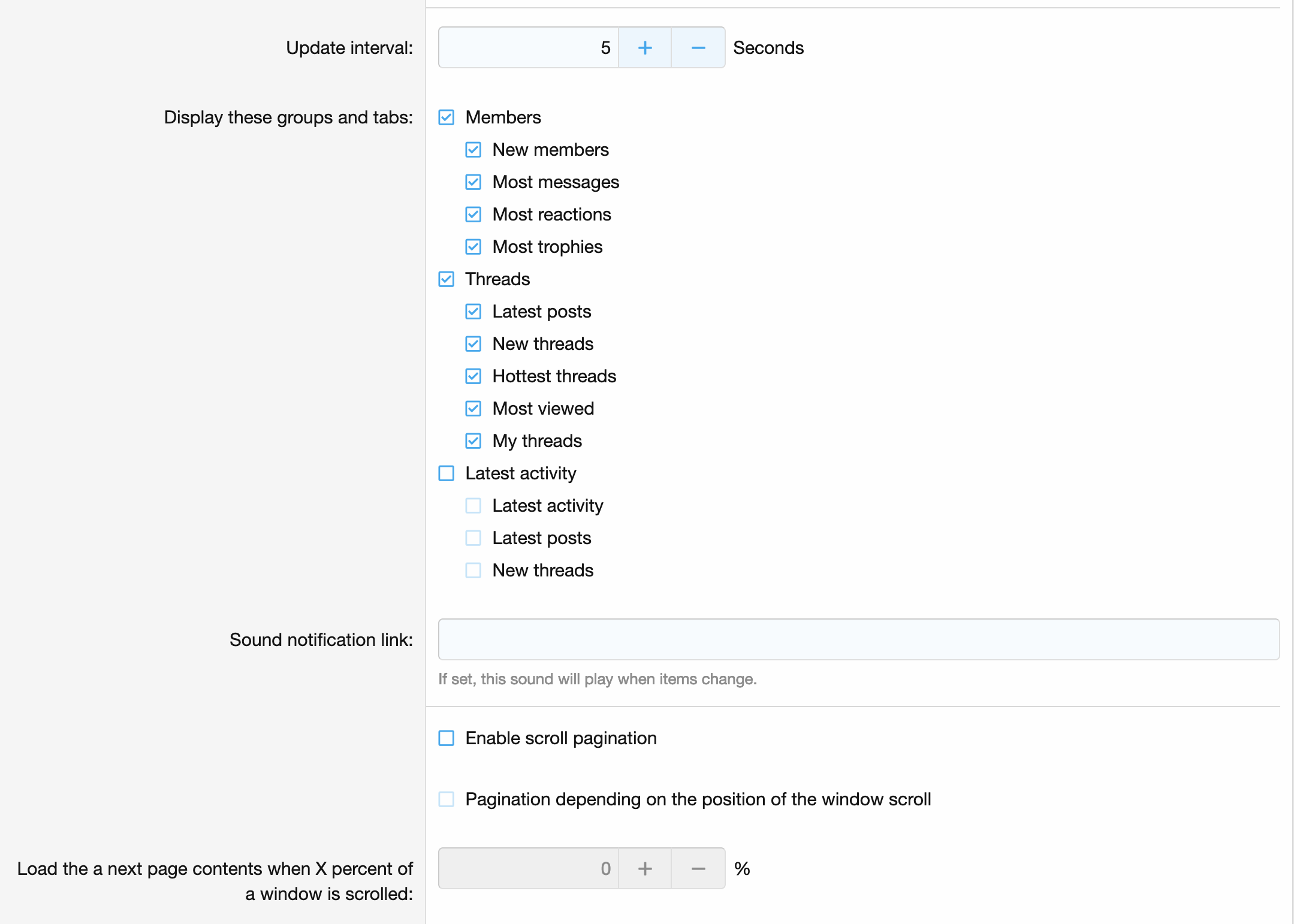
- In each statistics widget, the tabs that need to be displayed are separately configured. Just find the widget you need in the control panel (
/admin.php?widgets/) and check the new tab- I want to highlight a link or thread with a color, how can I do this?
- There are several options for solving your question, here are each of them:
1. If you want your users to be able to buy color highlighting
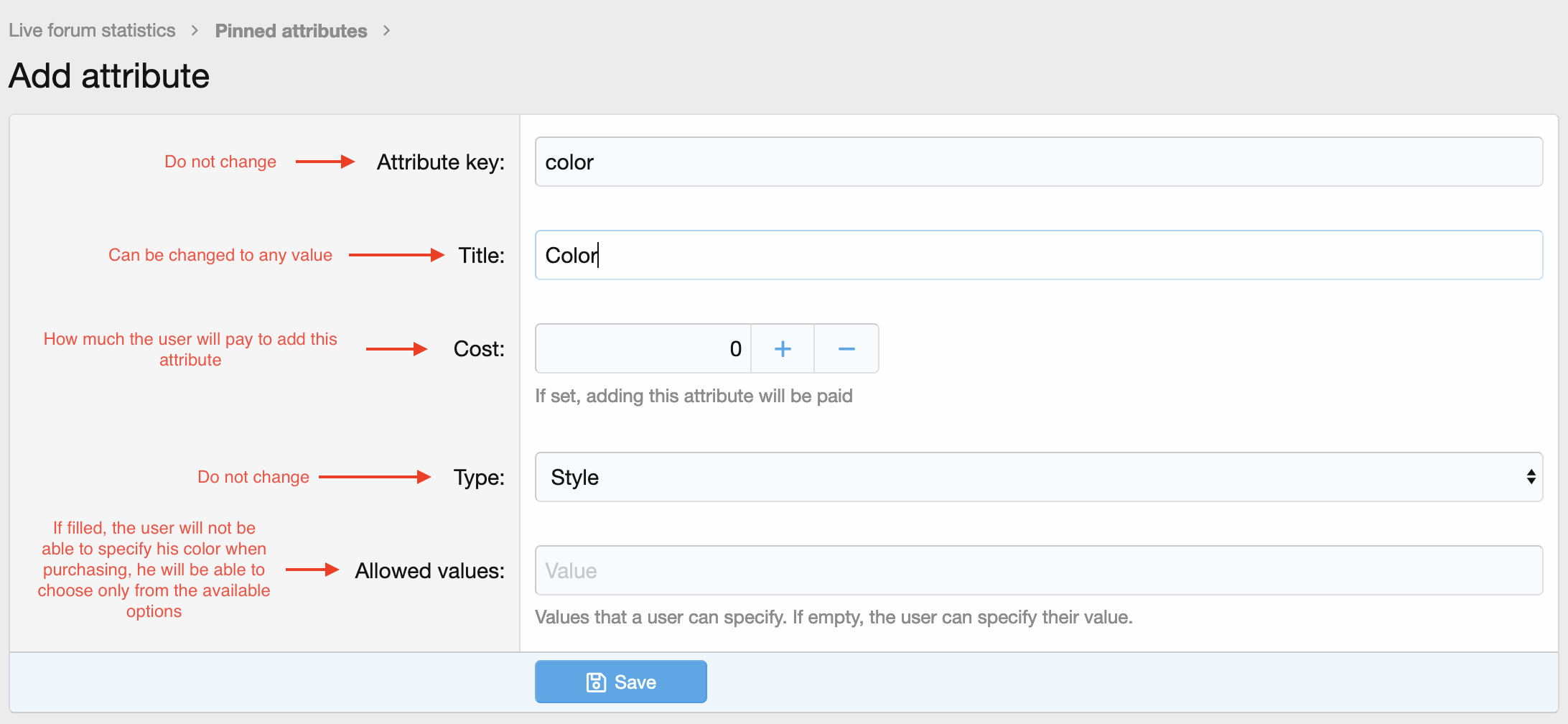
You need to go to the specified path:
Admin Control Panel -> Live forum statistics -> Pinned attributes -> Add attribute and add an attribute by filling it in as followsDone! A user can now specify their color when purchasing a pinning link or thread.
2. If you want to specify a color for the pinned link
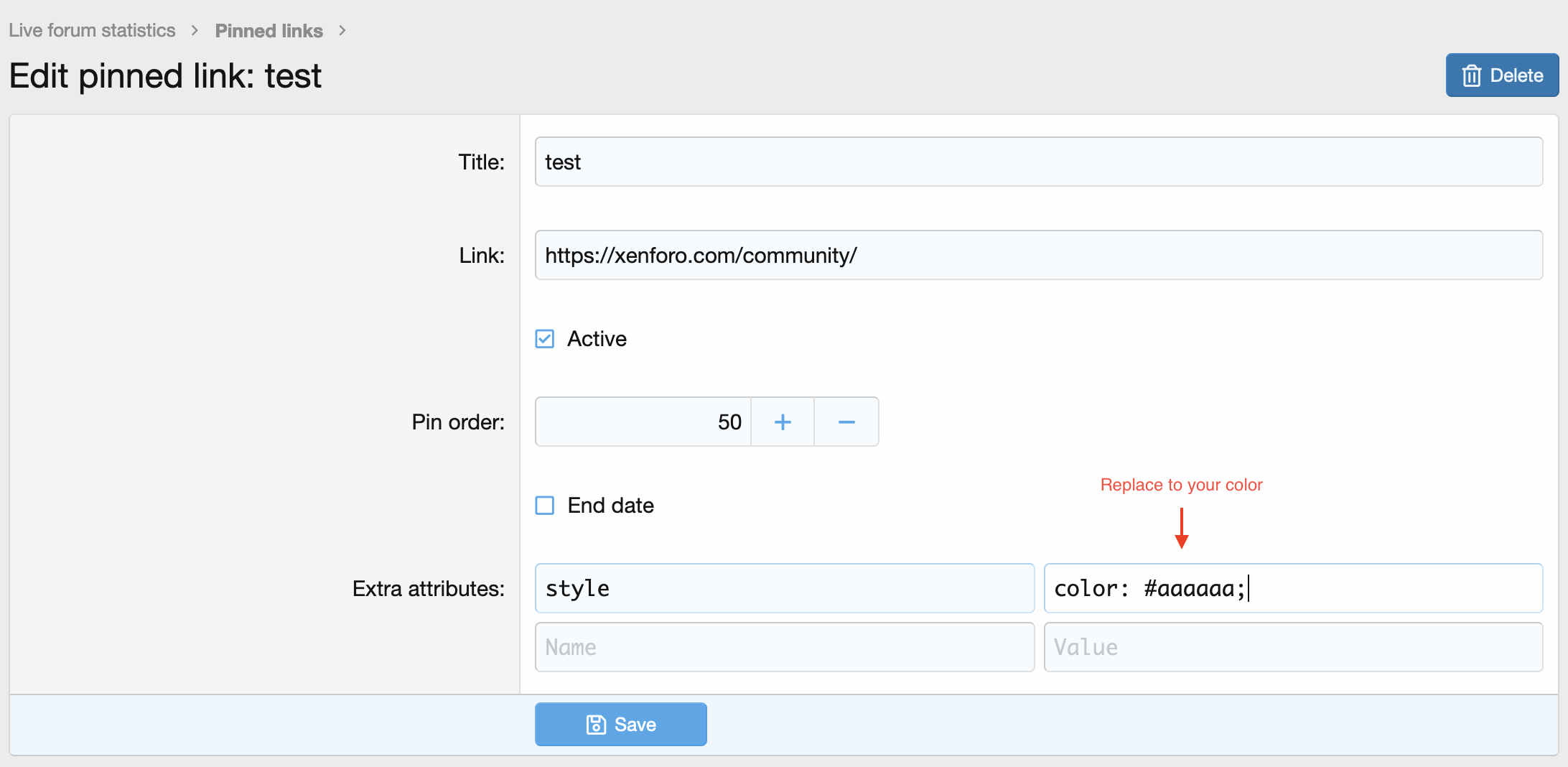
You need to go to the specified path:
Admin Control Panel -> Live forum statistics -> Pinned links -> Edit linkAnd just fill extra attribute like follows
3. If you want to specify a color for the pinned thread
Make sure you have the right titled "Pin / unpin thread in statistics"
Go to a thread
Click on the three dots under the thread title on the right
Fill in the extra attribute according to the example of the variant above ⬆️
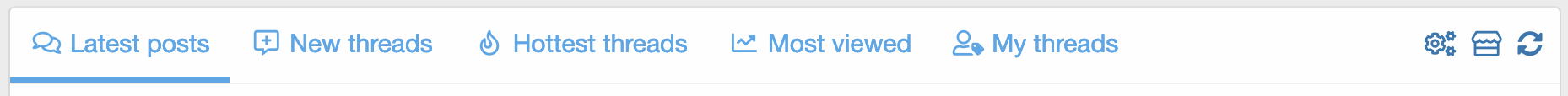
- How to add icons to tabs?
- You can do it with CSS. Here is code example. just copy this, adapt it to your needs and paste it into the extra.less template.
Less:
.lfs {
.tabGroup--threads { // `threads` is group id
.tabs-container .tab {
&:before {
.m-faBase();
font-weight: 400;
}
&--latest_posts { // `latest_posts` is tab id
.m-faBefore(@fa-var-comments); // icon name from FontAwesome site in format `@fa-var-icon-name`
}
&--new_threads { // `new_threads` is tab id
.m-faBefore(@fa-var-comment-alt-plus);
}
&--hottest_threads { // `hottest_threads` is tab id
.m-faBefore(@fa-var-fire);
}
&--most_viewable { // `most_viewable` is tab id
.m-faBefore(@fa-var-chart-line);
}
&--my_threads { // `my_threads` is tab id
.m-faBefore(@fa-var-user-tag);
}
}
}
}